1.
Buat folder untuk penyimpanan.
2.
Ubah size
pada properties sesuai Screen Resolution laptop atau PC anda.
Untuk mengetahui Screen Resolution laptop atau PC anda, klik
kanan desktop pilih personalize.
Disini saya menggunakan size
1366x768 pixel.
3. Ubah nama layer dengan nama background. Pilih Rectangle
Tool untuk membuat background, pilih
warna untuk background sesuka anda. Sesuaikan ukurannya dengan Screen Resolution anda.
4.
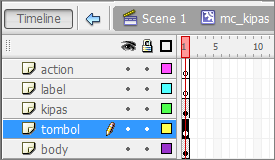
Buat layer ke 2 dengan nama tombol. Buat tombol
merah, kuning, hijau dan tombol close.
 |
| gambar Tombol Utama |
 |
| gambar Tombol Close |
Untuk melihat bagaimana langkah-langkah membuat tombolnnya.
5. Buat layer baru dengan nama action. Tekan f9 pada awal frame
seperti pada gambar:
6.
Buat layer baru dengan nama content. Buat header
berwarna merah. Seperti pada gambar dibawah ini:
7.
Buat lembar kerja baru dengan nama merah, kuning
dan hijau.
Pindahkan content yang terdapat
di file index ke file merah, kuning
dan hijau secara bergantian. Caranya, ubah nama layer pada file merah, kuning
dan hijau dengan nama content. Cut frame
content pada file index dan paste pada content file
merah, kuning dan hijau agar ukurannya sesuai dengan halaman index.
Ubah lebar content file kuning dan hijau, serta beri warna sesuai nama
file.
Buat
tombol close juga pada content berwarna merah, kuning dan hijau
hingga tampak seperti gambar dibawak ini:
a.
File merah
b.
File kuning
c.
File hujau
d.
Beri action disetiap tombol close. Klik tombol tekan f9
8.
Setelah membuat halaman untuk 3 tombol utama
pada index, sekarang kita beri action disetiap tombolnya.
a.
Klik tombol merah, tekan f9
b.
Klik tombol kuning, tekan f9
c
.
Klik tombol hijau, tekan f9
9.
Jalankan dengan cara buka foder penyimpanan dan
klik file ber extensi .swf
Maka
hasil akhirnya akan seperti pada gambar dibawah ini:
 |
| gambar Tampilan Awal Halaman Index |
 |
| gambar Tampilan Tombol Merah |
 |
| gambar Tampilan Tombol Kuning |
 |
| gambar Tampilan Tombol Hijau |